『Content Aware Fill』(內容感知填滿)


Content-Aware Fill
把獅子變走都可以...
用選取工具把獅子框選出來
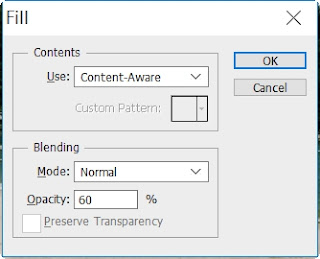
Edit > Fill... (快捷鍵🔽Shift+F5)
選擇Content-Aware

Opacity透明度如果不選擇百分比的話,物件就半透明...像鬼魂一樣

沒錯,她們兩個被鬼附上身了...哈哈
『Levels』和『Curves』處理光暗對比
照片拿回來,主要處理光暗對比
因為人眼看東西
感應明暗比起顏色會敏感很多
所以圖片光暗的處理也很重要!
有兩個工具可以用來處理光暗
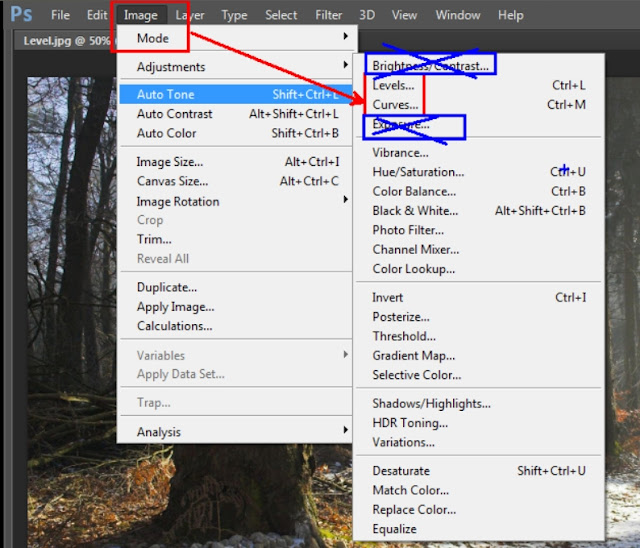
Levels和Curves
至於其他關於光暗的工具(ex:Brightness/Contrast , Exposure)
老師建議在最後使用,或者甚至完全不用


🔽 Ctrl+L
打開Levels
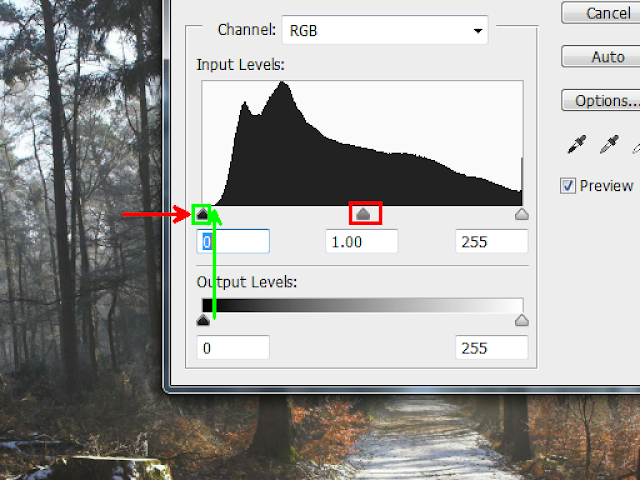
上面的Input Levels
有三個小三角形在山的下面
左邊的代表深色
右邊的代表淺色
把左右兩端的小三角推到山邊
可以讓光暗的對比度變最大
但一旦三角形退過頭了
畫面就會出現太黑和曝光的情況
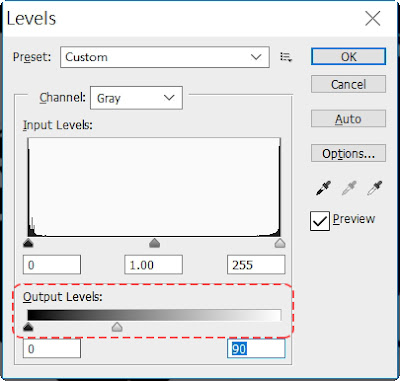
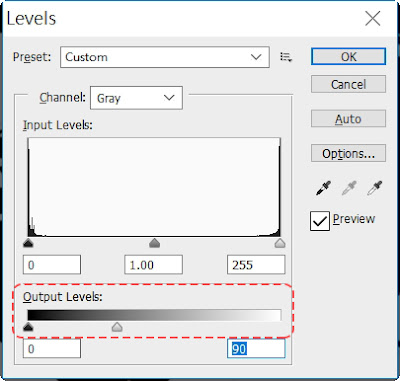
下面的Output Levels
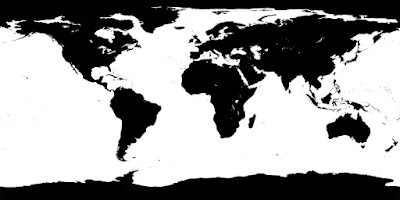
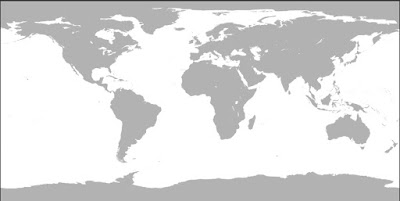
用一張黑白地圖作為例子

如果把黑色三角往白處推


畫面黑色的部分會變淺白色
返之
如果把白色三角往黑處推


畫面黑色的部分會變深色
不建議使用Brightness/Contrast , Exposure的原因
是因為它們會直接將整個光暗往一個方向推
就是說
本來暗的地方也會被推到光的地方...
至於旁邊吸管的用法
黑色的吸管吸你認為最暗的地方
白色的吸管吸你認為最亮的地方
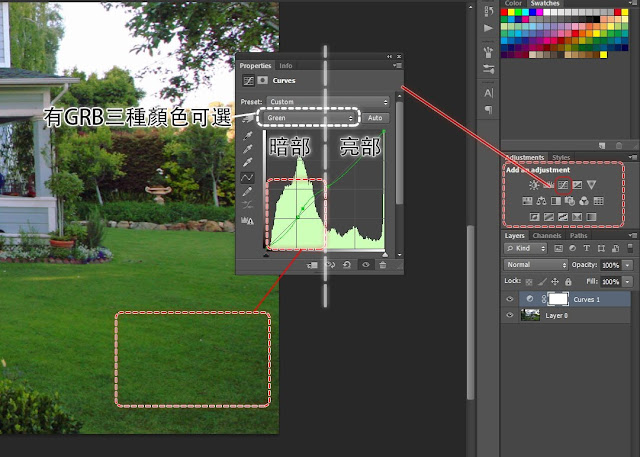
::Curves::只調整想要的部分
一定要先處理Levels才使用Curves
🔽 Ctrl+M打開Curves
右手邊是Mask面板
Levels,Curves可以用這裡直接落Mask
這樣如果調錯
也只是錯在Mask上面...保護了原圖
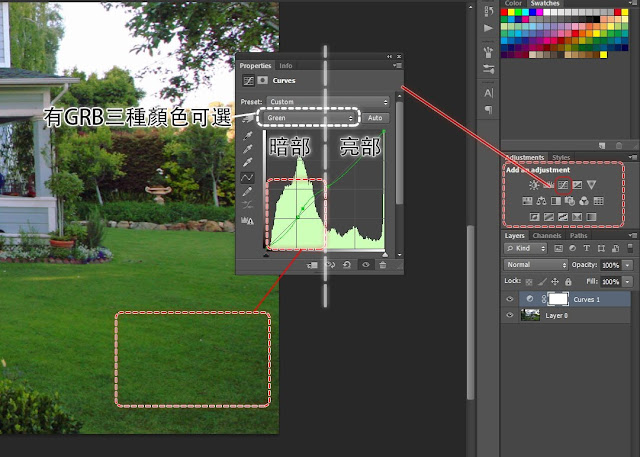
Curves有個好處是可以在曲線上釘釘子固定
這代表如果我只想要調整比較暗的草地的光暗度是可以的
只要選擇RGB裡的Green部分
然後在暗部訂釘子
扭出S形,就可以針對草地的明亮度做出調整

🔽 F12 取消所有做過的改動(所謂對比整容前..整容後)
🔽 Ctrl+Z 回复
原理是它們會把整個圖片RGB的數值改動
移向你點到的明暗數值
但這種方法往往會曝光....
除非你想做特別的效果
不然是很傷害圖片的質量的
但這種方法往往會曝光....
除非你想做特別的效果
不然是很傷害圖片的質量的
::Curves::只調整想要的部分
一定要先處理Levels才使用Curves
🔽 Ctrl+M打開Curves
右手邊是Mask面板
Levels,Curves可以用這裡直接落Mask
這樣如果調錯
也只是錯在Mask上面...保護了原圖
Curves有個好處是可以在曲線上釘釘子固定
這代表如果我只想要調整比較暗的草地的光暗度是可以的
只要選擇RGB裡的Green部分
然後在暗部訂釘子
扭出S形,就可以針對草地的明亮度做出調整

🔽 F12 取消所有做過的改動(所謂對比整容前..整容後)
🔽 Ctrl+Z 回复





沒有留言:
張貼留言